floatの基本的な使い方
floatの基本的な解説をします。
レイアウトを組む場合は結構頻繁に使いますので覚えておくと後が楽です。
全然HTMLをかじった事がない人は少し特殊な感じに思うかもしれませんが、慣れてしまえば簡単です。
是非覚えて普通に使えるようにしましょう。
尚、floatの参考プログラムはfloatの説明に必要な部分のみのプログラムなので実際にはもっと必要なコードがありますが、必要なコードは当サイトのHTML③のページに書いてある全体のプログラムは必要なコードも含まれています。
そちらと見比べてみてくださいね。
細かいことはそのうち慣れてきたら自然に覚えるので今はfloatに集中しましょう。
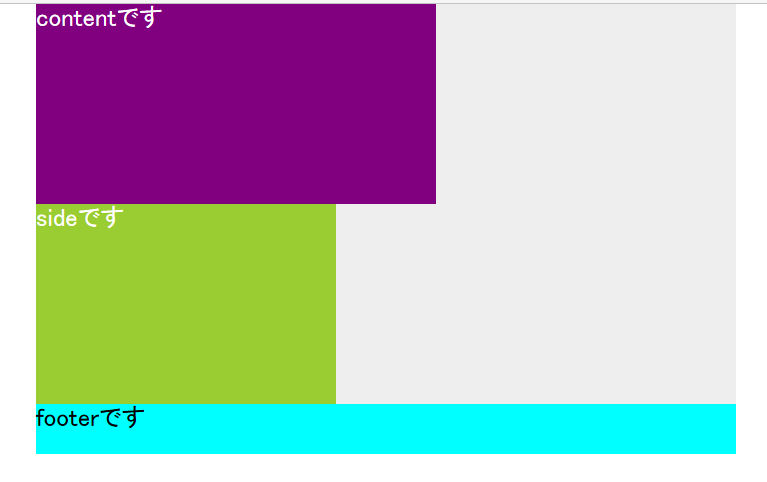
まずはfloat無しのコードです。上から順番にブロックが置いてある状態です。
表示画面はこんな感じ。※HTML③のコードにはcontainerの中にfooterが入ってますが、今回は後の説明の為にcontainerとfooterは切り離してあります。

次がコードです。
<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/html:charset=UTF-8" /> <title>float解説</title> <style type="text/css"> * { margin: 0; padding: 0; font-size: 25px; } #container { width: 700px; height: auto; margin: 0px auto; background:#eee; } #content { width: 400px; height: 200px; background: purple; color: white; } #side { width: 300px; height: 200px; background: yellowgreen; color: white; } #footer { margin: 0 auto; width: 700px; height: 50px; background: aqua; } </style> </head> <div id="container"><!--container--> <div id="content"> contentです</div><!--content--> <div id="side"> sideです</div><!--side--> </div><!--container--> <div id="footer"> footerです </div><!--footer--> </html>
次にfloatを付け足してcontent、sideの順に左に回り込ませます。
下のコードのようにfloatを付け足します。
#content { float:left; width: 400px; height: 200px; background: purple; color: white; }
#side { float:left; width: 300px; height: 200px; background: yellowgreen; color: white; }
次の画面になります。

無事にcontentとsideが回り込みました。
あれ!?
なんかおかしいですね。
footerが消えています。。
floatを解除しなければ画面には表示されないですが、上の方に埋もれてしまいます。
この状況からきちんとfooterを表示させるためにはclearを使いfloatを解除します。
footerを次のように変更します。
#footer { clear: both; margin: 0 auto; width: 700px; height: 50px; background: aqua; }

すると無事にfooterがきちんと下に表示されました。
基本的なfloatの解説は以上です。
次が完成コードです。
<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/html:charset=UTF-8" /> <title>float解説</title> <style type="text/css"> * { margin: 0; padding: 0; font-size: 25px; } #container { width: 700px; height: auto; margin: 0px auto; background:#eee; } #content { float:left; width: 400px; height: 200px; background: purple; color: white; } #side { float:left; width: 300px; height: 200px; background: yellowgreen; color: white; } #footer { clear: both; margin: 0 auto; width: 700px; height: 50px; background: aqua; } </style> </head> <div id="container"><!-- コンテナ --> <div id="content"><!-- フロートで左に寄せます --> contentです</div><!--content--> <div id="side"><!-- フロートで右に寄せます --> sideです</div><!--side--> </div><!--container--> <div id="footer"> footerです </div><!--footer--> </html>