プログラミングの全体の構成
このページでは実際にホームページ制作の基盤になる一番簡単なHTMLを使ったプログラムを書いていこうと思います。
前回のHTML②では文字のみの画像だったので今回のHTML③ではしっかりとしたホームページらしい構成で作ります。
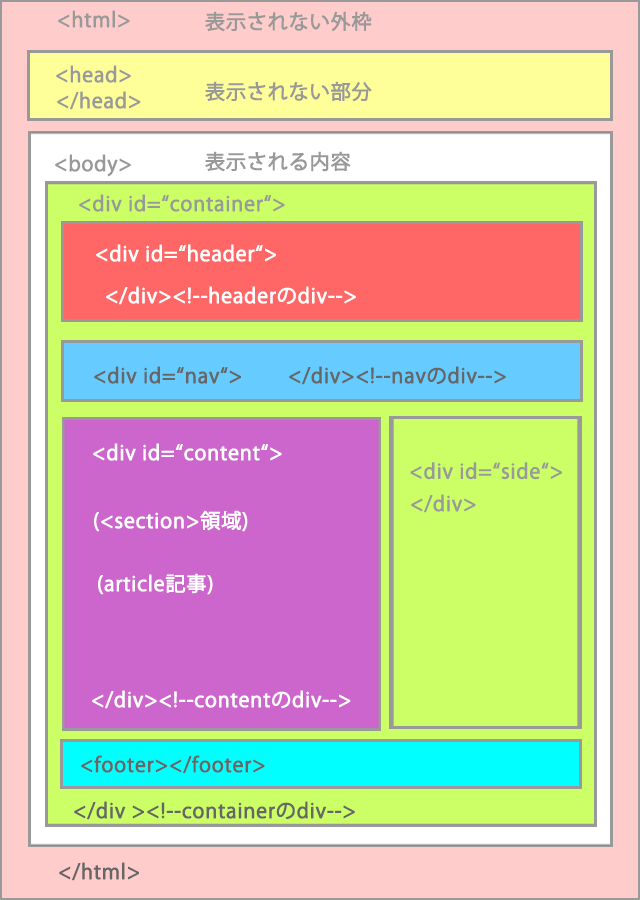
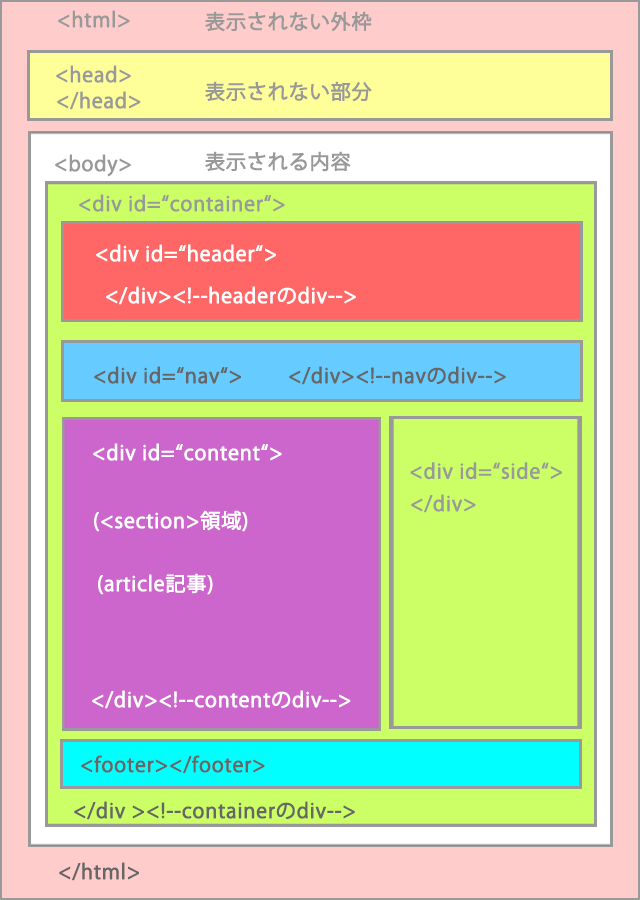
次の画像のような構成です。
body以降の中身が充実してきました。

ファイルはおのおの作ってプログラムを書いてもらえばよいですが、わからない人は基本的には前回のHTML②と比べると結構複雑になりましたが、これも慣れていきましょう。
こうしてみると随分ホームページらしくなってきていると思います。変更点はheaderを上に置き、下のbodyの構成を2分割してsideとcontentに分けます。
こういったホームページ構成を2カラムと言います。
コードはこのWebページの一番下に書いてあります。
そのままテキストエディタにコピペして表示することができます。
背景色などbackground-colorと書いてある部分を変更すれば色が変更できるので
2カラムのホームページの一つの例として参考にしていただければ幸いです。
フォルダとファイルを作る
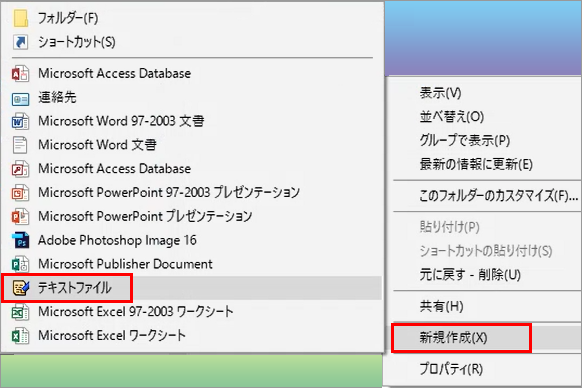
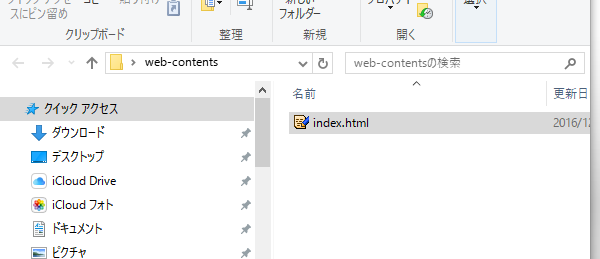
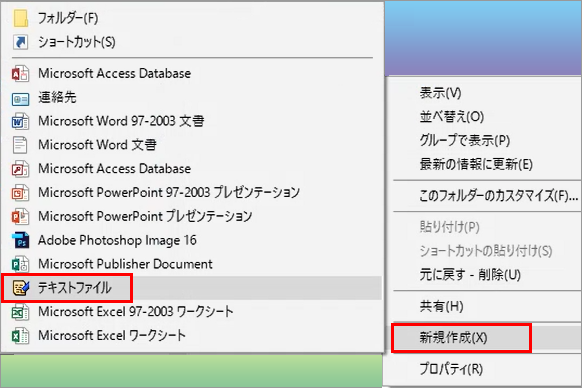
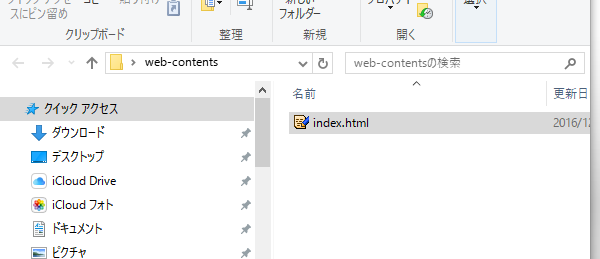
次の写真を参考にフォルダとファイルを作っていってください。
まずweb-contentsフォルダを作ります。(フォルダの名前は何でもよいです)
その中にindex.htmlファイルを作り次のプログラムを書いていきます。
そのファイルを開いてもらえば上の図のようなホームページが出来ます。
単純なプログラムなのであくまでも参考程度です。
右クリック → 新規作成 → フォルダー → web-contentsのフォルダを作成

web-contentsフォルダをダブルクリックで開く → 右クリック → 新規作成 → index.htmlテキストファイルを作成


コピペ用HTMLとCSSプログラム
以下は参考用コードです。テキストエデタにコピペで完成品が見れます^^
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html:charset=UTF-8" />
<title>2カラムレイアウト</title>
<!--CSS-->
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
font-size: 1em;
line-height: 1.5;
background-color: #cccccc;
}
#container {
margin: 20px auto;
width: 800px;
background-color: #ffffff;
border: 1px solid #999999;
}
#header {
height: 250px;
width: 100%;
background-color: #ff6666;
}
a {
color:#333;
text-decoration: none;
}
/*nav*/
li {
list-style-type:none;
}
/*--------------------------------
// ナビゲーション部分
// 横幅20%のボタンを5つ横並びに配置
----------------------------------*/
#nav {
height: 38px;
text-align:center;
}
#nav ul li{
float: left;
width: 20%;
border-top: 1px solid #e6e4e4e;
border-right: 1px solid #e6e4e4;
border-bottom: 1px solid #e6e4e4;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
#nav ul li:first-child {
border-left: 1px solid #e6e4e4;
}
#nav ul li:last-child {
}
#nav ul li a{
display: block;
width: 100%;
padding: 10px 0;
background-color: #00ffff;
}
#nav ul li a:hover {
background:#f5f5dc;
}
/*--------------------------------
// ナビゲーション部分css終了
----------------------------------*/
#content {
width: 70%;
height: 350px;
background-color: #cc66cc;
float: left;
}
#side {
width: 30%;
height: 350px;
background-color: #ccff66;
float: right;
}
footer {
width: 100%;
height: 80px;
background-color: #00ffff;
clear: both;
}
</style>
<!--CSS終了-->
</head>
<body>
<div id="container">
<div id="header">
</div><!--header-->
<div id="nav">
<ul>
<li><a href="#">navi1</a></li>
<li><a href="#">navi2</a></li>
<li><a href="#">navi3</a></li>
<li><a href="#">navi4</a></li>
<li><a href="#">navi5</a></li>
</ul>
</div><!--nav-->
<div id="content"></div>
<div id="side"></div>
<footer></footer>
</div><!--container-->
</body>
</html>